Unintended Consequences of UI/UX Design: Resolving Usability Issues

UI/UX design plays a crucial role in enhancing user experience and satisfaction. However, sometimes, even well-intentioned design decisions can lead to unintended consequences. Usability issues arise when users face difficulties navigating, comprehending, or interacting with interfaces effectively. These issues not only hinder the user experience but can also have adverse effects on product adoption and business outcomes.

Addressing usability issues in interfaces requires a systematic approach that delves into understanding the root causes and devising appropriate solutions. Analysis of user feedback, observation of user behavior, and iterative testing are vital in identifying areas for improvement. By proactively identifying and resolving usability issues, designers can enhance the overall user experience and prevent potential negative consequences.

Addressing unintended consequences involves carefully considering the user context. Factors such as cognitive load, accessibility, and cross-platform compatibility need to be taken into account to ensure that interfaces are usable across a diverse user base. Designers can leverage best practices, guidelines, and principles to create intuitive and user-friendly interfaces that maximize usability and minimize errors.
Resolving usability issues extends beyond technical fixes. It also encompasses addressing underlying design principles and ensuring that the user’s goals and expectations are aligned with the interface’s functionality. User research and user-centered design methodologies can help designers gain insights into user needs and preferences. By incorporating user feedback into the design process, designers can refine interfaces and improve their usability and effectiveness.
In conclusion, addressing unintended consequences of UI/UX design requires a comprehensive and user-centric approach. By identifying and resolving usability issues, designers not only enhance the user experience but also mitigate potential negative consequences on product adoption and business outcomes. Careful consideration of the user context, application of best practices, and user research are essential in creating intuitive and usable interfaces that meet users’ expectations and support their goals.## Ui/ux Unintended Consequences: Fixing Usability Issues In Your Interfaces
Executive Summary:
UX UI Unintended Consequences explores the unforeseen usability challenges in interface design and presents practical solutions to rectify these issues. Covering Accessibility, User Fatigue, Navigation Woes, Lack of Consistency, and Cognitive Overload, organizations can optimize their digital platforms, enhance user experiences, and reap the benefits of improved engagement, conversion, and overall success.
Introduction:
Creating user interfaces (UI) that provide seamless user experiences (UX) is a crucial aspect of web design. However, unintended consequences can arise during the UI/UX design process, leading to usability issues that hinder the user’s overall experience. This article delves into five common unintended consequences and offers practical recommendations to address them, ensuring a positive UX.
FAQ
-
What is the difference between UI and UX?
- Answer: UI (User Interface) encompasses the visual and interactive elements of an interface, while UX (User Experience) focuses on the user’s overall satisfaction with the interface, including factors such as usability, ease of navigation, and overall engagement.
-
Why are unintended consequences common in UI/UX design?
- Answer: Unintended consequences can occur due to various factors, including the complexity of interfaces, the diverse needs and expectations of users, and the ever-evolving technological landscape.
-
How can I identify unintended consequences in my UI/UX design?
- Answer: Regular user testing, analyzing user feedback, and employing analytics tools can help identify areas where the interface may be causing friction and unintended consequences.
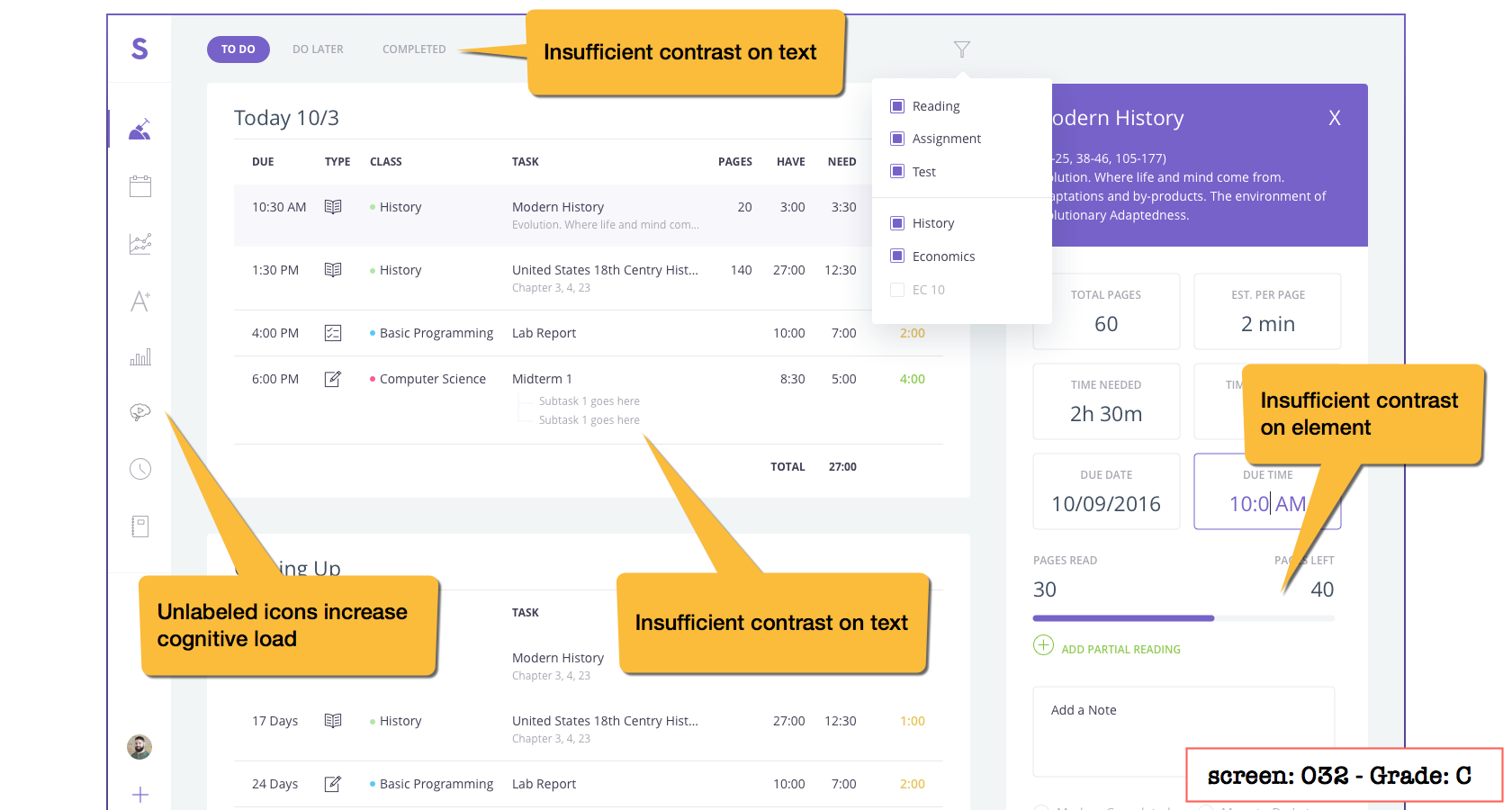
Accessibility
Accessibility issues prevent users with disabilities from accessing and interacting with a website effectively. Consider the following:
- Color Contrast and Font Sizing: Ensure adequate color contrast and font size to accommodate various levels of vision acuity.
- Alternative Text: Provide alternative text for images and videos to assist users who use screen readers.
- Keyboard Navigation: Allow users to navigate the interface using keyboard shortcuts in addition to a mouse.
- ARIA Attributes: Use ARIA (Accessible Rich Internet Applications) attributes to enhance accessibility for assistive technologies.
- Closed Captioning: Provide closed captions for audio and video content to cater to users with hearing impairments.
User Fatigue
User fatigue arises when users experience excessive cognitive load or physical strain while interacting with an interface. To address this:
- Chunking Content: Break down large amounts of information into smaller, manageable chunks to reduce cognitive load.
- Mindful Use of Animation: Use animation sparingly and purposefully to avoid overwhelming users with excessive visual stimuli.
- Contrast and Readability: Ensure easy readability with sufficient text and background color contrast and legible font size.
- Regular Breaks: Encourage users to take regular breaks when engaged in extended interactions with the interface.
- Adaptive Design: Implement responsive design to optimize the interface for different screen sizes, providing a consistent experience across devices.
Navigation Woes
Navigation issues hinder users from finding the information or features they seek on a website. To avoid these:
- Clear and Logical Hierarchy: Structure the website with a clear and logical hierarchy, using intuitive navigation elements.
- Search Functionality: Implement a robust search functionality to assist users in finding specific content or information.
- Breadcrumbs: Provide breadcrumbs to allow users to track their location within the website and navigate back easily.
- Visual Cues: Utilize visual cues such as icons, images, and color coding to enhance navigation and make the interface more intuitive.
- Consistent Navigation: Maintain consistency in navigation across all pages to prevent confusion and disorientation.
Lack of Consistency
Inconsistency in UI/UX design can lead to a disjointed and confusing user experience. To promote consistency:
- Establish Design Guidelines: Develop and adhere to comprehensive design guidelines that define common visual elements, layouts, and interactions.
- Centralized Control: Establish a centralized system for managing and updating UI/UX elements to ensure consistency.
- User Testing: Conduct thorough user testing to identify and address inconsistencies that may arise.
- Conduct Competitive Analysis: Review industry best practices and competitors’ interfaces to identify successful approaches and avoid potential inconsistencies.
- Maintain Documentation: Maintain up-to-date documentation of design standards and decisions to facilitate consistency during ongoing development and maintenance.
Cognitive Overload
Cognitive overload occurs when an interface presents the user with an overwhelming amount of information or complexity. To mitigate this:
- Progressive Disclosure: Reveal information and functionality gradually as the user engages with the interface, reducing the initial cognitive load.
- Visual Simplicity: Design interfaces with visual simplicity, avoiding clutter and unnecessary elements.
- Meaningful Organization: Organize content in a logical and meaningful way to enhance comprehension and reduce cognitive stress.
- Visual Hierarchy: Use visual hierarchy to prioritize information and guide the user’s attention to the most important elements.
- Limit Multitasking: Minimize multitasking and avoid presenting users with multiple complex tasks simultaneously.
Conclusion
Addressing unintended consequences in UI/UX design is essential to ensure a positive user experience. By proactively considering accessibility, minimizing user fatigue, resolving navigation issues, maintaining consistency, and alleviating cognitive overload, businesses can create interfaces that are both user-friendly and effective. This in turn fosters user loyalty, increases engagement, and ultimately drives organizational success.
Keyword Tags:
- UI/UX Unintended Consequences
- User Interface Accessibility
- User Experience Optimization
- Usability Issues in Design
- User-Centered Interface Design