Nexus Between CDN Performance and User Experience Metrics

Content Delivery Networks (CDNs) play a crucial role in enhancing user experience by delivering content quickly and reliably. The performance of a CDN directly impacts key user experience metrics that measure user satisfaction and engagement.

1. Page Load Time (PLT)

- Definition: The time it takes for a web page to fully load.
- Impact: Faster PLTs improve user engagement and reduce bounce rates. A one-second delay in PLT can reduce conversions by 7%.
- How CDN Affects PLT: CDNs cache static content closer to users, reducing the distance content must travel, minimizing latency, and accelerating PLTs.
2. Time to First Byte (TTFB)
- Definition: The time between sending a request and receiving the first byte of data from the server.
- Impact: Shorter TTFBs indicate quicker server response times, leading to better user satisfaction.
- How CDN Affects TTFB: CDNs typically have numerous Points of Presence (PoPs) strategically placed near users, resulting in faster connections and shorter TTFBs.
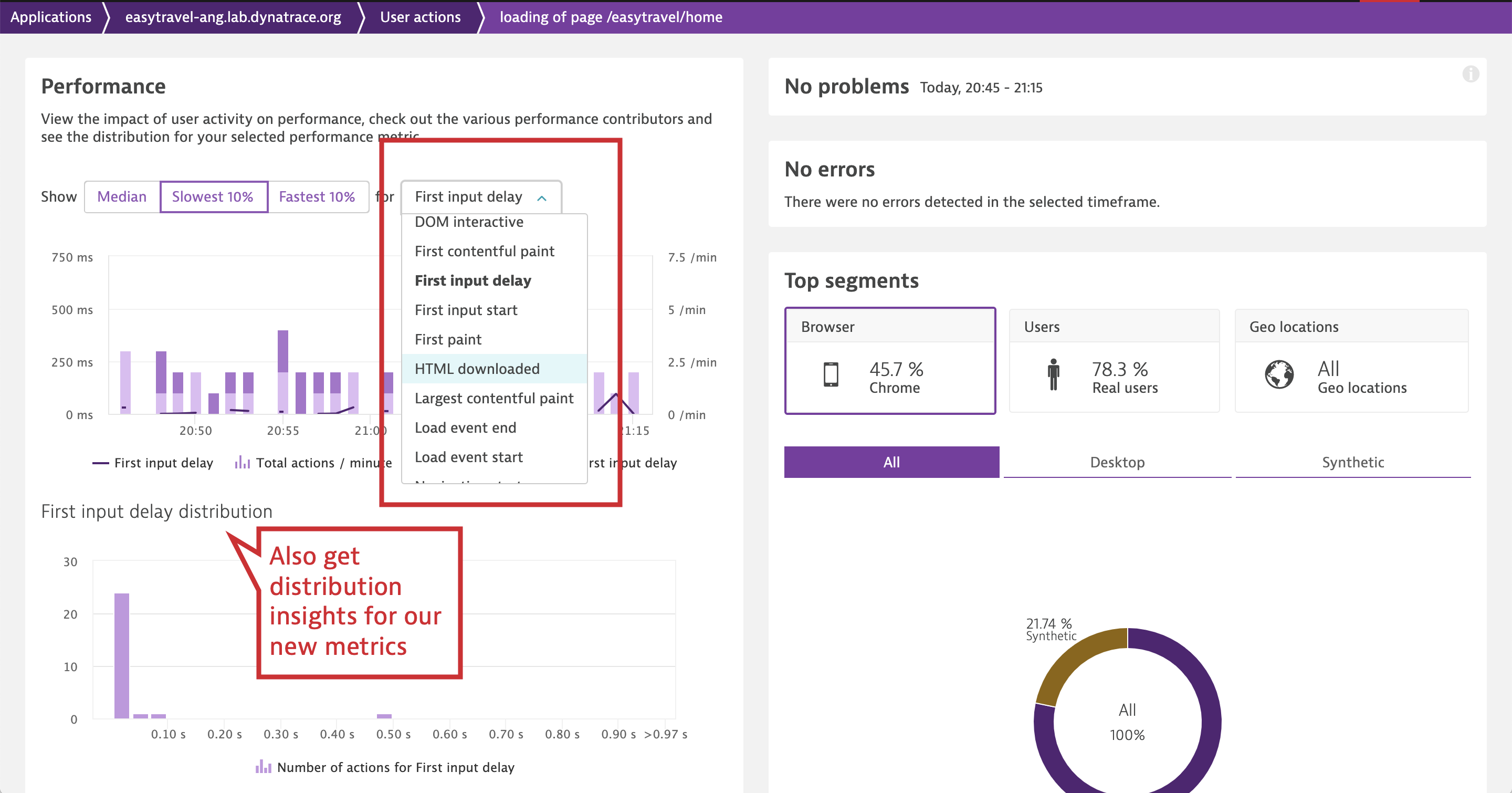
3. First Contentful Paint (FCP)
- Definition: The time it takes for the first portion of visible content to appear on the screen.
- Impact: A faster FCP enhances user engagement by providing immediate visual feedback.
- How CDN Affects FCP: CDNs minimize image and video loading times, allowing the initial content to render more quickly.
4. Speed Index
- Definition: A measure of how quickly the entire page becomes legible.
- Impact: A faster Speed Index improves readability and user retention.
- How CDN Affects Speed Index: CDNs optimize content delivery and reduce the time taken for resources to load, contributing to a better Speed Index.
5. Lighthouse Performance Score
- Definition: A metric from Google Lighthouse that evaluates website performance based on best practices.
- Impact: A high Lighthouse score indicates an optimized website that provides a superior user experience.
- How CDN Affects Lighthouse Score: CDNs improve various aspects of website performance, such as PLT, TTFB, and resource loading, thereby boosting the overall Lighthouse score.
6. User Engagement Metrics
- Bounce Rate: The percentage of users who leave a website after only viewing one page.
- Time Spent on Page: The average amount of time users spend on a particular page.
- Conversion Rate: The percentage of users who take a desired action, such as making a purchase or signing up for a service.
- How CDN Affects User Engagement: Faster CDNs reduce bounce rates by minimizing page load times, increase time spent on page by providing a more engaging experience, and potentially improve conversion rates by streamlining user interactions.
Conclusion
The performance of a CDN has a profound impact on user experience metrics. By reducing page load times, improving server response times, accelerating content delivery, and optimizing website performance, CDNs enhance user engagement, satisfaction, and the likelihood of conversions. Therefore, it is crucial for businesses to carefully evaluate and select a CDN that meets their specific performance requirements to deliver exceptional user experiences.## The Nexus Between CDN Performance and User Experience Metrics
Executive Summary
Content delivery networks (CDNs) play a crucial role in optimizing user experience (UX) by reducing latency, improving page load times, and enhancing the overall responsiveness of web applications. This article delves into the intricate relationship between CDN performance and key UX metrics, providing actionable insights for businesses seeking to enhance their online presence and drive user satisfaction.
Introduction
In today’s digital landscape, where user attention spans are dwindling and competition is fierce, delivering a seamless and engaging user experience is paramount for businesses. CDNs have emerged as essential enablers of this endeavor, contributing significantly to the reduction of page load times and the improvement of website performance.
FAQs
Q: What is a CDN?
A: A CDN is a geographically distributed network of servers that deliver content to users based on their location, thereby reducing latency and improving website responsiveness.
Q: Why is CDN performance crucial for UX?
A: Slow website speeds and unreliable content delivery can lead to high bounce rates, decreased conversion rates, and overall user dissatisfaction. CDNs address these issues by delivering content swiftly and efficiently, resulting in enhanced UX metrics.
Q: How can I measure CDN performance?
A: Key metrics to monitor include latency, page load time, and cache hit ratio. Latency measures the time it takes for a request to reach the CDN server, page load time is the time taken for a page to fully load, and cache hit ratio represents the percentage of requests served from the CDN’s cache.
Key Subtopics
Latency
Latency, the time it takes for data to travel between a client and a server, is a critical indicator of CDN performance. High latency can lead to delays in page loading and a sluggish user experience.
- Factors affecting latency: Geographic distance, network congestion, and server load.
- Impact on UX metrics: Increased bounce rates, decreased user satisfaction, and SEO penalties.
Page Load Time
Page load time is the duration it takes for a web page to fully display in a user’s browser. Fast page load times are essential for maintaining user engagement and reducing bounce rates.
- Factors affecting page load time: CDN performance, image optimization, and server response times.
- Impact on UX metrics: Improved user experience, increased conversion rates, and higher search engine rankings.
Cache Hit Ratio
The cache hit ratio is the percentage of requests that are served from the CDN’s cache rather than being fetched from the origin server. A high cache hit ratio indicates efficient CDN performance and reduced server load.
- Factors affecting cache hit ratio: Cache capacity, content popularity, and cache expiration policies.
- Impact on UX metrics: Reduced latency, improved page load times, and decreased bandwidth consumption.
Reliability
Reliability refers to the CDN’s ability to deliver content without interruptions or downtime. Stable and reliable CDN performance is crucial for maintaining user satisfaction and minimizing business impact.
- Factors affecting reliability: Server redundancy, network resilience, and data center uptime.
- Impact on UX metrics: Reduced bounce rates, improved user trust, and increased business revenue.
Security
Security is paramount in CDN performance, ensuring that sensitive user data and website content are protected from malicious actors and cyberattacks.
- Factors affecting security: SSL encryption, DDoS mitigation, and regular security audits.
- Impact on UX metrics: Enhanced user trust, compliance with regulations, and protection of business reputation.
Conclusion
CDNs are indispensable tools for optimizing user experience by accelerating content delivery, reducing latency, and improving website performance. By leveraging the insights provided in this article, businesses can make informed decisions regarding CDN selection and implementation, ultimately enhancing their online presence, driving user satisfaction, and achieving business growth.
Keywords
- CDN performance
- User experience metrics
- Latency
- Page load time
- Cache hit ratio