Responsive Design: Making Your Website Mobile-friendly

Executive Summary

In today’s mobile-first world, it’s essential to have a website that looks and functions great on all devices. Responsive design is the key to creating a website that is accessible, usable, and enjoyable for all visitors.

Introduction
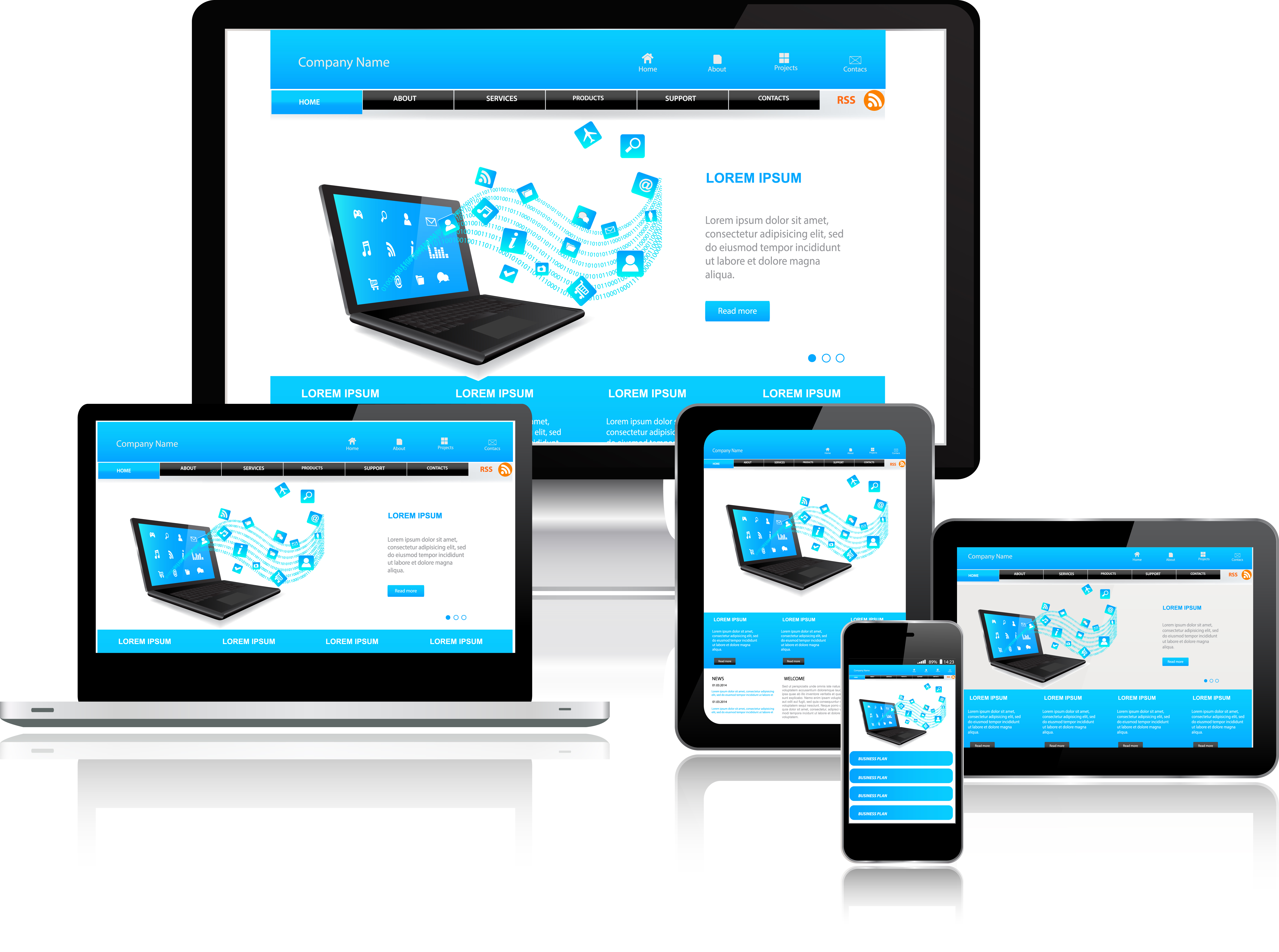
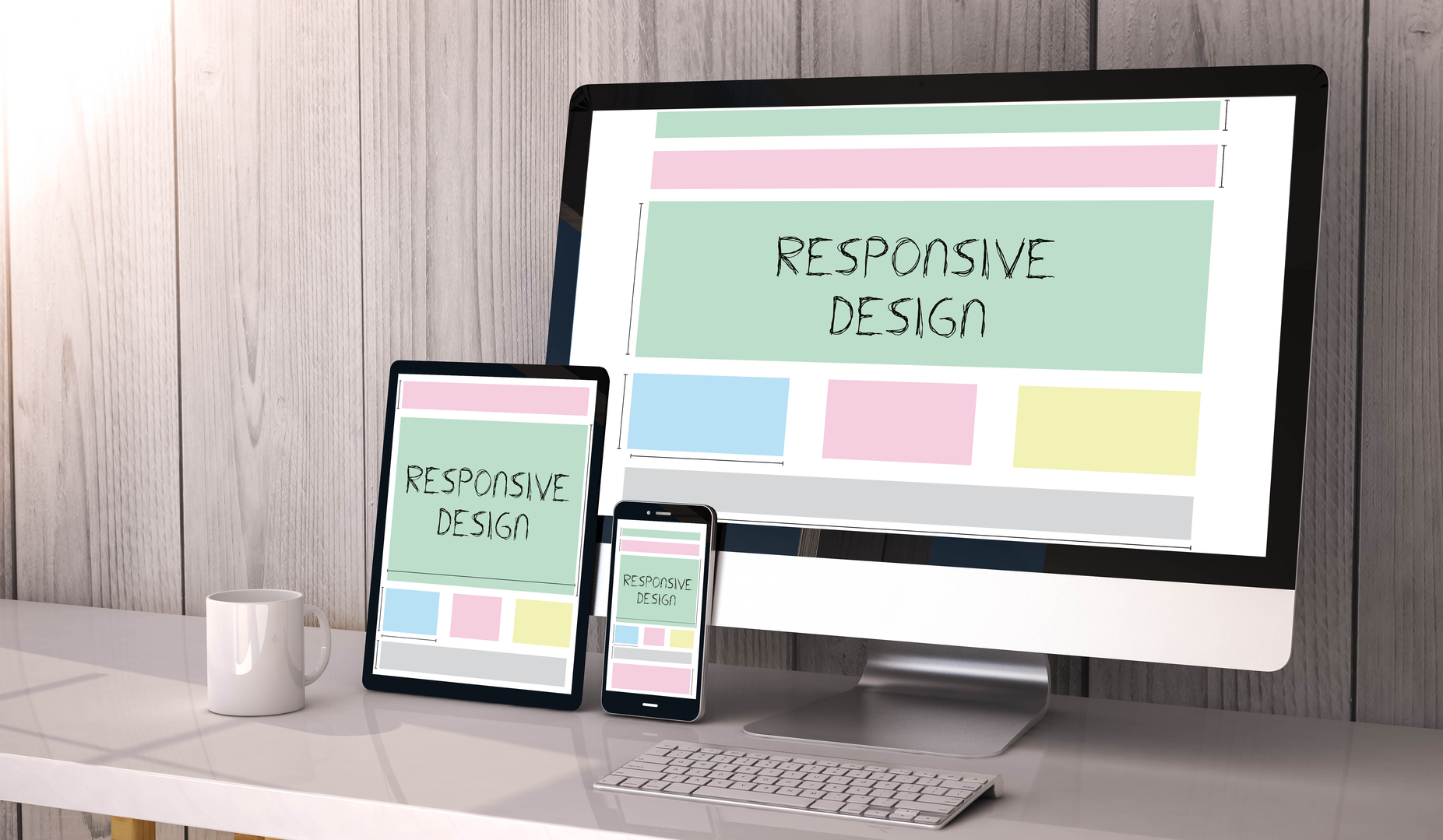
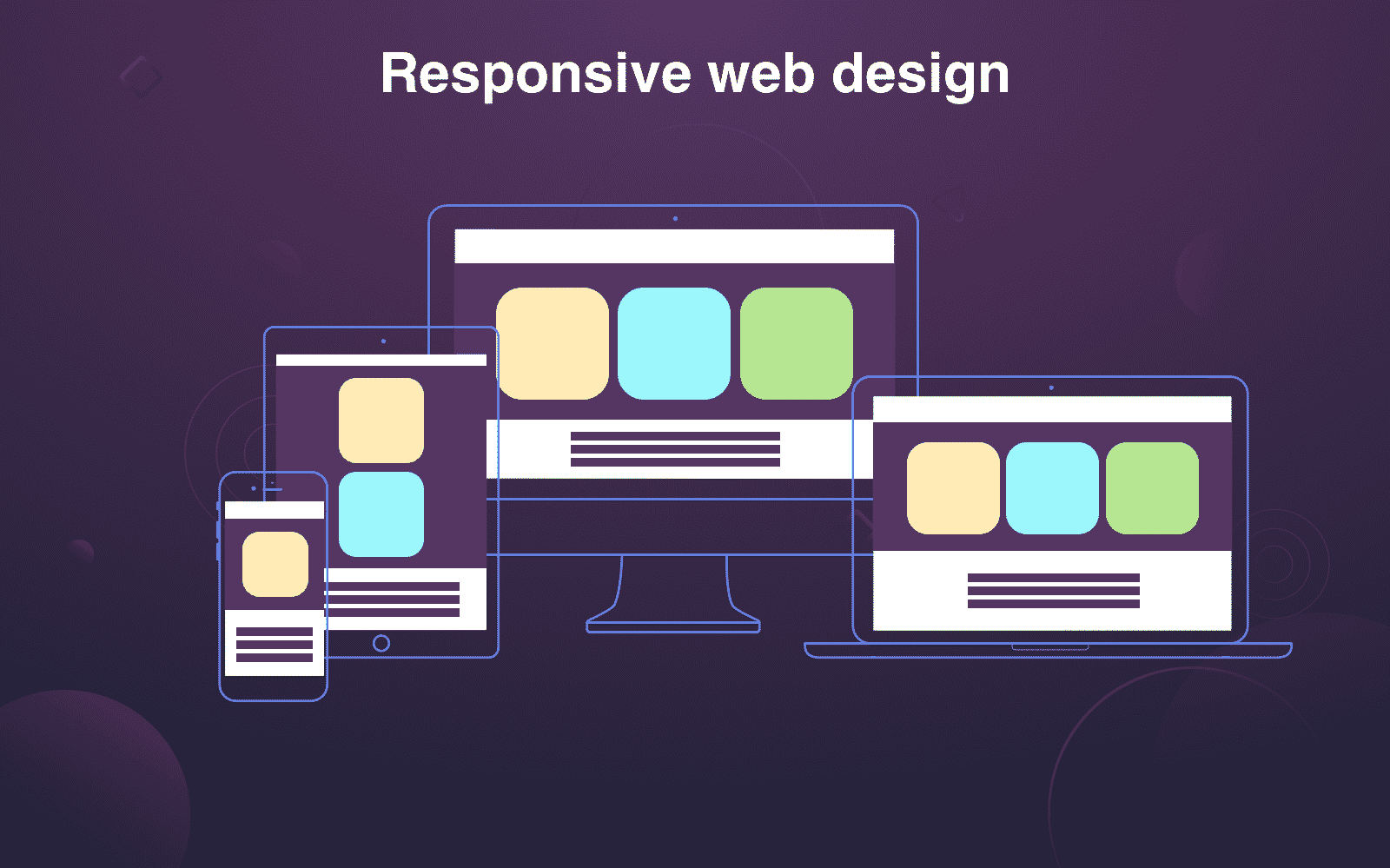
Responsive design is a web design approach that ensures your website automatically adjusts its layout and content to fit the screen size of the device being used. Whether visitors are browsing on a desktop, laptop, tablet, or smartphone, they will have a seamless experience on your site.
Top 5 Benefits of Responsive Design
1. Improved User Experience
- Eliminates the need for zooming, scrolling, and resizing for users.
- Ensures consistent navigation and content presentation across devices.
2. Enhanced Accessibility
- Adheres to web accessibility standards, making your site accessible to users with disabilities.
- Allows for easy navigation and content consumption for all users.
3. Increased Mobile Traffic
- More than 50% of web traffic comes from mobile devices.
- Responsive design attracts more mobile users, leading to increased website visits.
4. Improved Search Engine Optimization (SEO)
- Google prioritizes mobile-friendly websites in search results.
- Responsive design helps improve your website’s ranking in mobile search.
5. Enhanced Brand Reputation
- Visitors appreciate websites that are easy to use and provide a positive experience.
- A well-designed website reflects positively on your brand’s credibility and professionalism.
Conclusion
Investing in responsive design is crucial for businesses looking to succeed in today’s digital landscape. Not only does it provide a seamless user experience for all visitors, but it also improves accessibility, boosts mobile traffic, enhances SEO, and strengthens brand reputation. By implementing a responsive design strategy, you can stay ahead of the curve and deliver an outstanding web presence that meets the needs of your target audience.
Keyword Phrase Tags
- Responsive web design
- Mobile-friendly website
- User experience
- Accessibility
- Search engine optimization

Great article! I found it very informative and helpful. I’m in the process of redesigning my website, and I’m definitely going to use the tips you provided. Thanks!
This article is a waste of time. It’s full of outdated information and doesn’t provide any real solutions. I’m very disappointed.
I’m a web designer and I can tell you that this article is spot on. Responsive design is essential for any website that wants to succeed in today’s mobile-first world. I highly recommend following the tips in this article.
I disagree with the author’s assertion that responsive design is essential for all websites. I believe that there are some websites that are better suited for a fixed-width design. For example, a website that is primarily used for displaying large images or videos may not benefit from being responsive.
Oh, the irony! An article about responsive design that is not responsive itself. The author should practice what they preach.
Well, this article was just what I needed to put me to sleep. I’m sure it’s very informative, but I can’t seem to keep my eyes open long enough to read it.
I’m not sure what’s more responsive, my website or my cat. But at least my cat doesn’t need a mobile-friendly design.
I’m curious about how responsive design affects website performance. Does it slow down the website or does it make it faster?
I’m not convinced that responsive design is worth the effort. I’ve seen some responsive websites that are buggy and difficult to use. I’m not sure if the benefits outweigh the risks.
I’m optimistic about the future of responsive design. I believe that as technology continues to evolve, we will see even more innovative and user-friendly responsive websites.
I’m a big fan of responsive design. I think it’s essential for any website that wants to be successful in today’s mobile-first world. I’ve used a number of different tools and frameworks to create responsive websites, and I’ve found that Bootstrap is one of the best.