Measuring the Impact of CDN on Website Performance

1. Define Key Performance Indicators (KPIs):

- Load Time: Time taken for a website to fully load.
- Time-to-First-Byte (TTFB): Time taken for the server to send the first byte of data.
- Page Weight: Size of the web page in bytes.
- Requests: Number of requests made by the browser to load the page.
2. Collect Baseline Data:

- Gather performance metrics before implementing the CDN. Use tools like WebPageTest or GTmetrix.
- Collect data from multiple geographic locations to account for network variations.
3. Implement CDN and Collect New Data:
- Once the CDN is implemented, monitor performance metrics regularly.
- Allow time for the CDN to cache and deliver the site’s resources.
4. Compare Before and After Data:
- Compare the performance metrics collected before and after CDN implementation.
- Identify any significant improvements or degradations.
- Calculate the percentage change in KPIs to quantify the impact.
5. Assess Page Weight and Requests:
- Analyze the page weight and number of requests after CDN implementation.
- The CDN should reduce both page weight and requests by delivering cached resources.
6. Monitor Real-User Data:
- Use tools like Google Analytics or RUM (Real User Monitoring) to collect real-user performance data.
- This provides insights into how users experience the site’s performance in the real world.
7. Analyze Location-Specific Metrics:
- The CDN should improve performance for users located far from the origin server.
- Compare performance metrics from different geographic locations to assess the CDN’s effectiveness.
8. Consider User Feedback:
- Collect feedback from users regarding their experience with the site’s performance.
- This can provide valuable insights on the effectiveness of the CDN and areas for improvement.
Tips:
- Run tests multiple times to ensure consistency in results.
- Test different scenarios (e.g., peak traffic, different devices).
- Consider the location of the CDN servers relative to your target audience.
- Monitor performance metrics on an ongoing basis to identify any changes or areas of concern.## How To Measure The Impact Of CDN On Your Website Performance
Executive Summary
This article provides a comprehensive guide on measuring the impact of a Content Delivery Network (CDN) on website performance. It covers various metrics, tools, and best practices to assess the effectiveness of a CDN in improving website speed, load times, and overall user experience.
Introduction
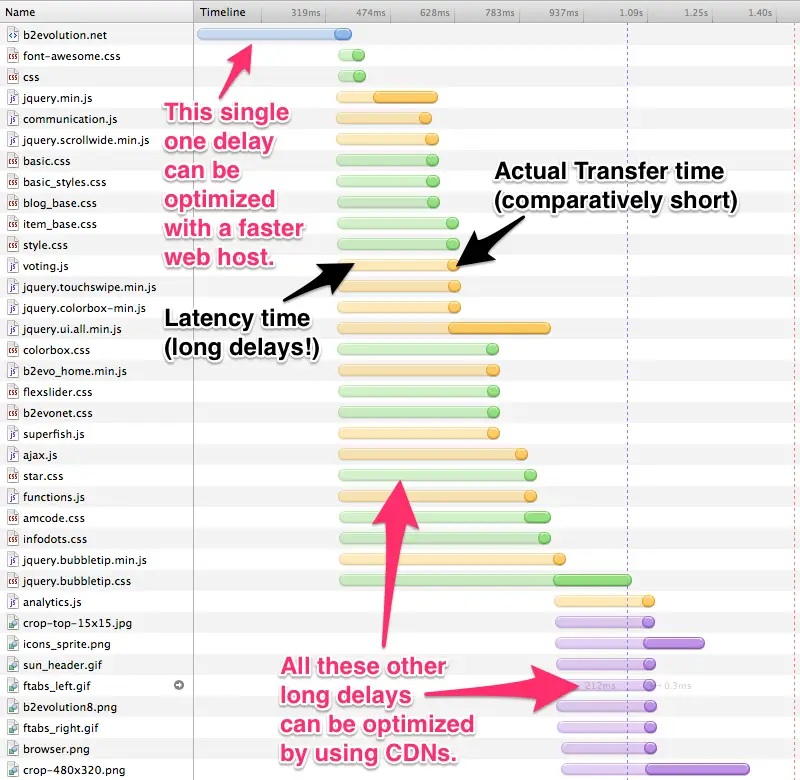
In today’s fast-paced digital world, website performance is paramount. A CDN can significantly enhance website performance by distributing content from servers located closer to users, reducing latency and improving page load times. However, measuring the impact of a CDN on website performance is crucial to quantify its benefits and optimize its configuration.
FAQs
Q: What is the purpose of a CDN?
A: A CDN is a distributed network of servers that delivers content to users from geographically dispersed locations, reducing latency and improving content delivery speed.
Q: How can I measure the impact of a CDN?
A: Monitoring metrics such as page load times, server response times, and website uptime can provide insights into the impact of a CDN.
Q: What are some of the benefits of using a CDN?
A: CDNs can provide numerous benefits, including improved website speed, reduced bandwidth consumption, enhanced security, and increased website availability.
Top 5 Subtopics
1. Page Load Time
- Definition: The time it takes for a web page to fully load and become visible to the user.
- Important Metrics:
- First Contentful Paint (FCP): The time taken to load the first piece of content on the screen.
- DOMContentLoaded (DOM): The time taken for the browser to fully parse the HTML document.
- Load Event End (Load): The time taken for the entire page to finish loading.
2. Server Response Time
- Definition: The time it takes for a server to process a user’s request and send back a response.
- Important Metrics:
- Time to First Byte (TTFB): The time taken to receive the first byte of data from the server.
- Server Time: The time taken by the server to process the request after TTFB.
- Total Server Response Time: The sum of TTFB and Server Time.
3. Website Uptime
- Definition: The percentage of time that a website is accessible to users.
- Important Metrics:
- Uptime Percentage: The percentage of time the website was available.
- Downtime Duration: The total amount of time the website was down.
- Unavailable Requests: The number of requests that failed due to website downtime.
4. Bandwidth Usage
- Definition: The amount of data transferred between a website and its users.
- Important Metrics:
- Total Bandwidth: The total amount of data transferred.
- Average Bandwidth per Page: The average amount of data transferred per page load.
- Savings: The reduction in bandwidth usage compared to without a CDN.
5. User Experience
- Definition: The subjective perception of how easy and enjoyable it is to use a website.
- Important Metrics:
- Bounce Rate: The percentage of visitors who leave a website without taking any action.
- Average Time on Page: The average amount of time users spend on a page.
- Conversion Rate: The percentage of visitors who complete a desired action on the website.
Conclusion
Measuring the impact of a CDN on website performance is essential to optimize website speed, enhance user experience, and drive business outcomes. By monitoring key metrics such as page load time, server response time, website uptime, bandwidth usage, and user experience, businesses can quantify the benefits of using a CDN and make informed decisions about its configuration.
Keyword Tags
- Content Delivery Network (CDN)
- Website Performance Measurement
- Page Load Speed
- Server Response Time
- Website Uptime